
🏤 Company:
ModeSens
⏱️ Duration:
4 months
👩🏻💻 My Role
UX Research
Design
Testing
👬 Our Team:
Product designer (me)
Product manager
Development Team
CEO
ModeSens Onboarding
ModeSens is a fashion technology company revolutionizing the way people shop online. It allows customers to compare prices and availability across hundreds of stores and thousands of brands.
I was part of an ambitious project to redesign the onboarding experience that engages users to subscribe to a more personalized shopping experience. The project led to an impressive 40% boost in customer retention rate.
The challenge 💪🏼
In mid-2022, ModeSens faced a big challenge: despite customer registration numbers increasing each month, the majority of customers did not return to the website after initial registration.
The question we were facing was: How might we redesign the user’s onboarding journey to improve overall brand awareness and entice users to revisit our site, ensuring a continuous engagement with our products?
User research
Low brand awareness and a lack of incentives to return
During UX research, our focus was on refining the onboarding experience for our website and app. Recognizing a drop-off in user engagement after initial registration, we conducted a series of user interviews and secondary research to delve into the pain points users encountered during the onboarding journey.
The research revealed a notable lack of customer awareness regarding the brand's features and offerings, coupled with an absence of compelling incentives or enticing reasons to revisit the website.
Research process:
Insights from the stakeholder:
Our data analyst team uncovered a significant revelation: only 20% of newly registered users come back to our platforms after initial registration. Furthermore, a comprehensive survey highlighted that the top features customers express interest in remain inactive post-registration. It means that customers lack awareness of our brand and are not likely to return in the future.
Insight from User interviews
I conducted 4 user interviews to uncover the stories behind the data. I found that post-registration, users found the product they wanted at the moment and left. There are not many incentives to bring them back. Additionally, they lack awareness regarding the company's features designed to enhance their shopping efficiency. The existing onboarding process falls short in guiding users to activate essential features and provide continuous engagement.
Secondary Research Highlights
To enhance the user's onboarding journey and foster sustained engagement with our products, I did some secondary research to find strategies that work for us:
• Personalized onboarding experience
Tailor the onboarding process to individual user preferences and behaviors. Collect data during the onboarding phase to customize product recommendations and features. This approach improves customer engagement.
• Interactive Tutorials
Introduce interactive tutorials during onboarding to familiarize users with key functionalities. This hands-on approach can enhance understanding and retention of information.
• User Onboarding Email Series:
Implement a follow-up email series after onboarding to reinforce key messages, provide additional tips, and highlight ongoing promotions. This keeps the brand in the user's mind and encourages return visits.
Define
Building personalized experiences to engage users
How might we refine the user’s onboarding journey to improve overall brand awareness and entice users to revisit our site, ensuring a continuous engagement with our products?
After analyzing our research findings, our team made a few assumptions and prioritized the directions we were going to explore:
Design & Test
Crafting a new flow and layout
User Flow
Building upon our assumptions, I designed a few personalized onboarding questions related to customers’ shopping preferences and provided recommendations and features that were tailored to their needs.
I also introduced new steps into the existing onboarding flow, enabling users to get hands-on experiences with product features during onboarding. This improves brand awareness and engagement.
Last but not least, I restructured the former one-page design into a series of smaller, sequential steps. By gradually collecting user information over multiple sessions rather than overwhelming them during the initial onboarding, this approach minimizes friction when users subscribe to our email series.
Wireframe and early tests
I transitioned from initial paper sketches to low-fidelity wireframes and conducted several early rounds of user testing to identify issues at an early stage. In response to the feedback received, I implemented a series of changes. Here are some key highlights from this iterative process.
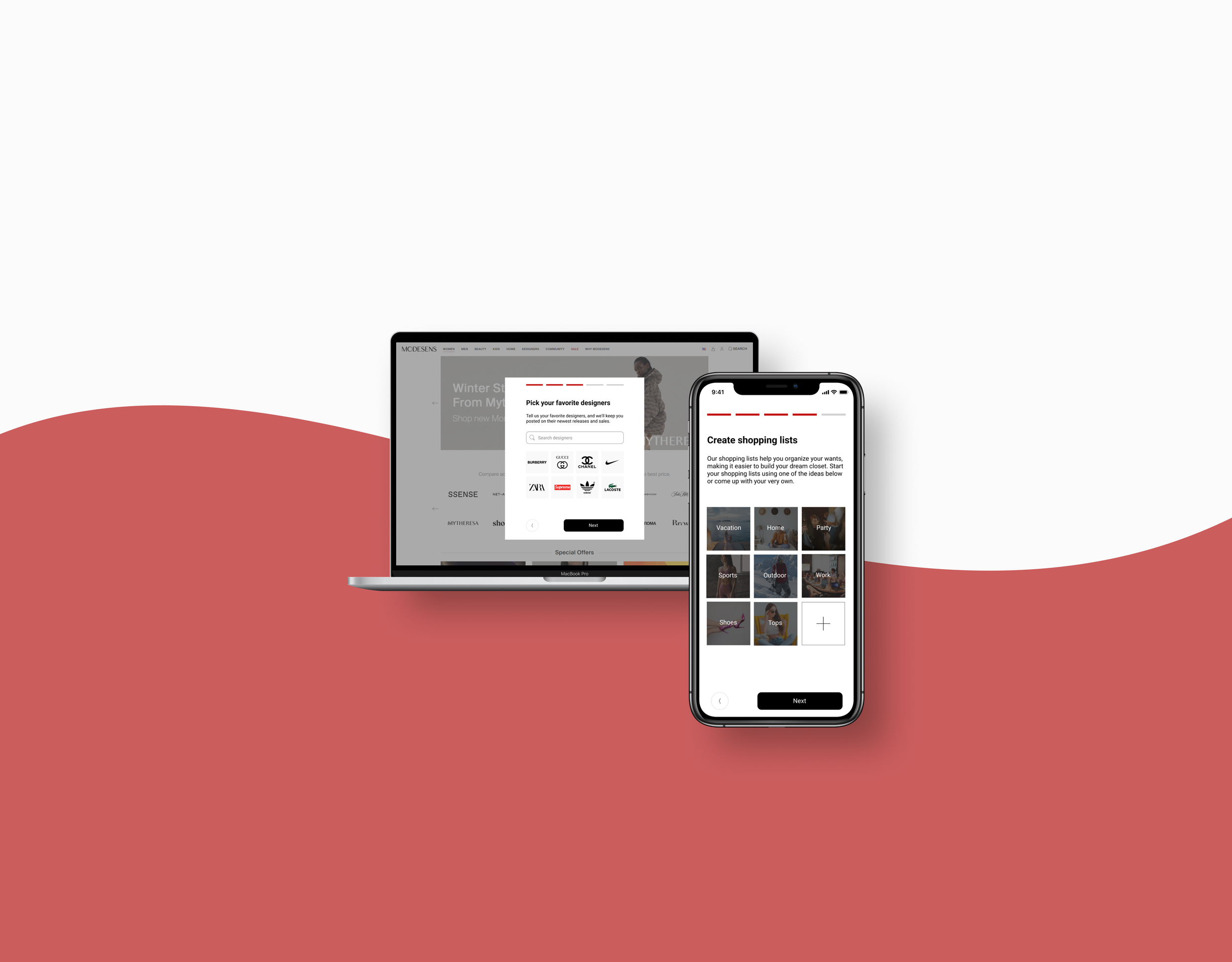
Hi-fi and Prototype
After a few rounds of testing, I am comfortable building a prototype and finalizing our design. I conducted a few more rounds of testing before handing it off to our development team.
Prototype:
Handoff
Ensure the quality of delivery
I collaborated with the development team to implement the redesign and worked with the PM to conduct A/B testing to ensure that changes improved user engagement and conversion rates.
Outcome
“A good onboarding is not about if users finish all the steps, it’s about how it translates to a higher retention rate and activation rate.”
With our new onboarding design, we witnessed a noteworthy surge in our customer retention rate, with a 40% increase. The positive outcomes extend to the activation of core features. Notably, there is a discernible uptick in user engagement with key features like Favorite Designers. This benefited and heightened user interaction which contributed to the platform's long-term success.
Leaving thoughts
The onboarding project was the first project I led as a product designer. It was a pleasure working with a group of talented cross-disciplinary teams. We faced a lot of challenges. The limited time frame and different time zones could have been stumbling blocks, but they transformed into catalysts for creative problem-solving. Collaborating with developers, marketers, and other stakeholders became an exercise in effective communication and mutual understanding, ultimately strengthening the fabric of our team.
In reflecting on our e-commerce onboarding project, I acknowledge that while the journey was marked by notable achievements, there were areas that warrant further attention, one of them being inclusive design. Hopefully, we have more time in the future to consider a more inclusive design for the product.
















